Waterwall is a project that explores technology's place in public spaces, particularly as a tool for fostering new kinds of interactions
Description
Waterwall is an interactive art installation that explores technology's place in public spaces. It utilizes the body as an input device, which allows it to foster new kinds of social interaction in our public spaces. Hopefully, it nudges people to do things they wouldn't normally do, and interact with others who they normally wouldn't.
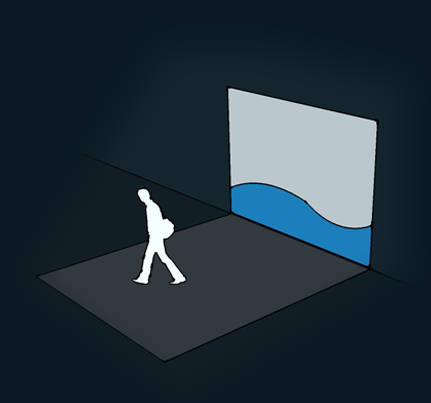
Waterwall is a wall-sized, projected installation, with an interactive area in front of the screen. It works best installed in a high traffic area, allowing a more serendipitous discovery than a tradtional gallery installation. It reacts to the location and motion of passers-by through a physically realistic wave animation.


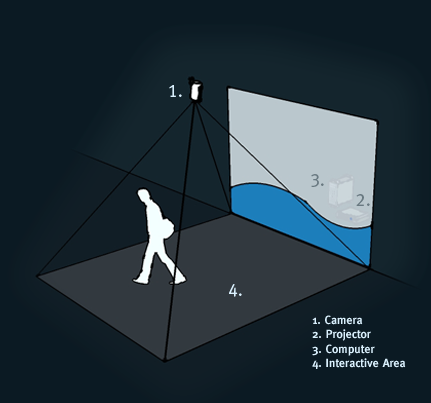
A simple diagram of the Waterwall installation. Hover for more details.
Statement
What happens when the worlds of physical computing and gestural interfaces intersect with public spaces, installation art, and the Internet? What role does technology play in our public spaces, and how do we interact with it?
In exploring the answers to these questions, we discovered our three primary goals for this project: First, our project must facilitate new kinds of individual and social interactions in a public space, allowing the casual participant to benefit as much as the regular participant. Second, it must demonstrate a bond and symbiosis between the physical world and the digital world. Finally, it must be designed for serendipity, providing participants an avenue to actively discover and learn about both their personal and cultural relationship with technology.
With Waterwall, we explore where passive, reactive technology fits in the social fabric of a large, high traffic public space. Places like lobbies, train stations, and malls often have plenty of technology in them, but that technology rarely reacts in any meaningful visual way without a specific utility. In addition, social barriers inherently exist in these kinds of spaces. By placing a visual, reactive piece of technology in a public space, Waterwall pushes our boundaries of social etiquette, and inspires people to think differently about technology in public.
Technical Details
Waterwall is built using Adobe Flex and ActionScript 3. Flex was used to build an AIR application with two primary components. One part, the server, processes the video feed in two distinct ways to derive both motion and location. The client is the actual visualization, which simulates the physics of wave movement.
Location and motion data is derived from a real-time video feed. A camera is placed directly over the interactive area, and that video is processed in two distinct ways to derive appropriate values for motion and location.
Photoshop, Illustrator and InDesign were also used at various times in creation, production and documentation.
Credits & Thanks
Waterwall was conceived and built by Chris Basham and Tony Dewan in Spring of 2009. Dr. Polly Baker and the IU Pervasive Technology Lab provided space and equipment, without which Waterwall would never have existed. Dr. Baker, Susan Tennant, Dr. Richard Edwards and Skip Comer provided invaluable input at various points in ideation and production.
The following artists provided inspiration: Jonathan Harris, Sep Kamvar, Scott Snibbe, Camille Utterback.
Thanks to Kim Melluck, Jennifer Stewart, Vicki Daugherty, and Dave Phelps for all the help. Thanks to everyone who let us film them, including Patrick Roberts, Jen Utt, Sebastian Roberts, James Welsh, Chris Hepfer and Justin Lingbeck.
Contact
To find out more about Waterwall, or to inquire about installation, email us:
